Dans le travail de référencement de site, les pages web se doivent d’être auditées régulièrement pour optimiser des éléments clés comme le temps de chargement et réduire également le taux de rebond.
Sur un site vitrine WordPress comme sur un site de e-commerce (Prestashop, Drupal, etc.), la vitesse de chargement peut jouer un rôle très important pour le taux de conversion. L’optimisation de l’expérience utilisateur est indispensable pour générer un maximum de trafic et augmenter ses chances de réaliser des ventes et fidéliser la clientèle cible. Le consultant SEO s’équipe donc des meilleurs outils pour améliorer régulièrement les performances des sites internet créés. Découvrez l’outil gratuit Google Pagespeed Insights pour booster les performances de vos supports.
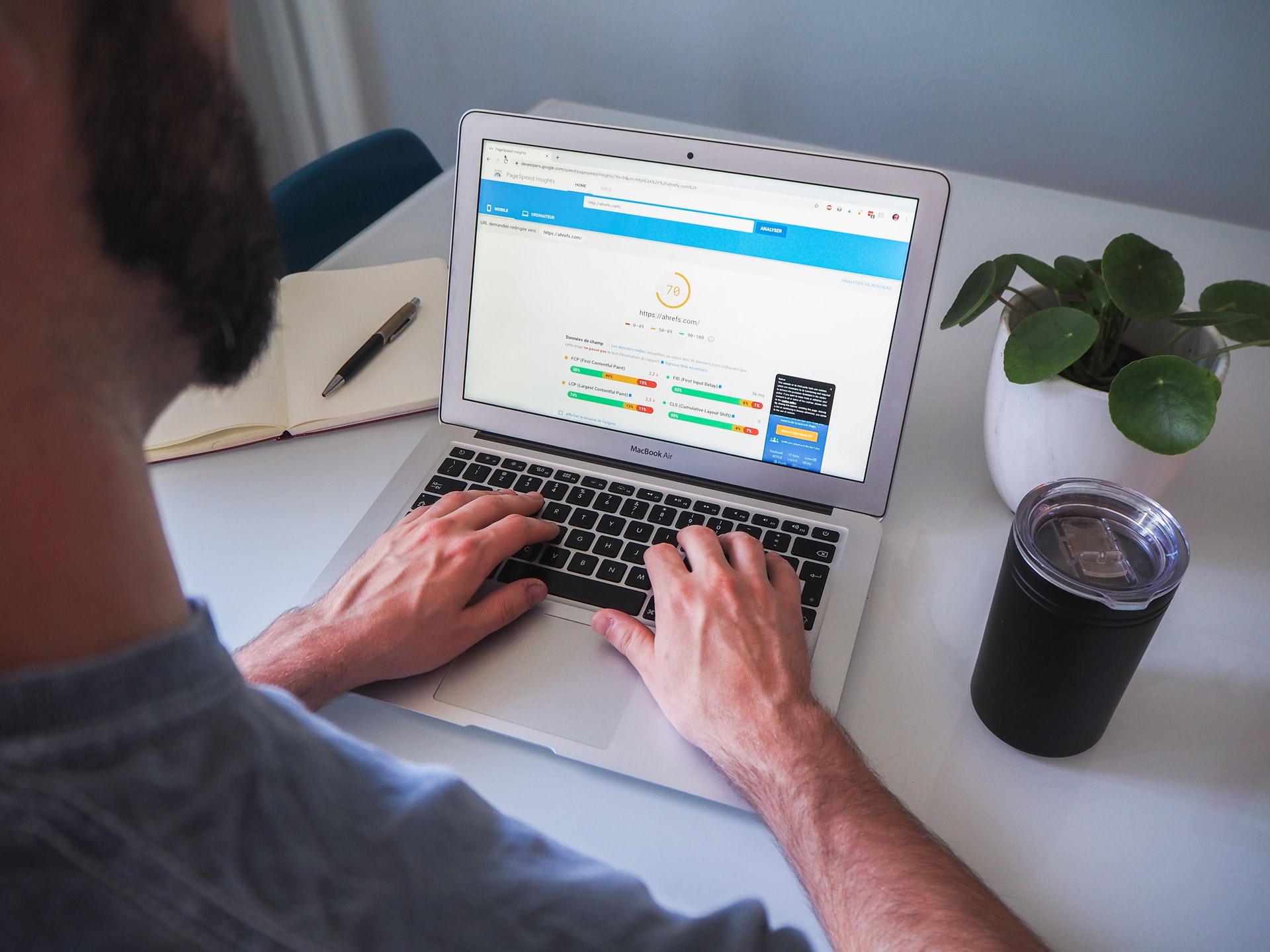
Google PageSpeed Insights : tester la performance de son site régulièrement
De nombreux outils SEO existent et transmettent différentes données et métriques aux spécialistes souhaitant améliorer l’expérience proposée sur les pages web. La vitesse d’affichage des images, le chargement de la page contact, le chargement du site dans sa totalité, de nombreux paramètres peuvent se mettre en travers de vos conversions. Les résultats de recherche des moteurs ne compteront pas un site défectueux dans leurs premières pages, c’est pour cela que tester un site fréquemment est très utile. Suivant les requêtes des utilisateurs, les moteurs de recherche proposent un grand nombre de pages de sites. Cependant, les robots chargés du crawl ne sont pas tendres avec une page web ne se chargeant pas, une page trop lourde qu’il nécessite de revoir la compression d’image. De ce fait , la performance d’un site se doit toujours d’être soignée et ce, dans le détail. Tester les pages de votre site et sa performance web est de plus en plus pris en compte pour positionner son support de façon visible dans la SERP.
Grâce aux conseils qui accompagnent la collecte des données, l’outil vous aide à développer les performances de votre site internet. Google Page Speed Insights est idéal pour améliorer l’accès au site sur différents supports (versions responsive design). Le chargement des pages, s’il est suffisamment rapide, vous permet de capter l’attention de l’utilisateur dès son arrivée sur votre site web. Grâce à de bonnes optimisations, le temps de réponse du support est moindre et offre une navigation fluide et agréable. Tester votre site régulièrement avec cette API vous permet de vous tenir informé du temps de chargement des pages et des performances d’affichage régulièrement. Améliorer la vitesse de chargement, améliorer le temps de réponse et apporter les meilleures solutions aux sites pouvant être trop lents est un travail qui nécessite de la rigueur et de la réactivité. La rapidité d’analyse de PSI vous aide à corriger des défauts pouvant réduire le temps de chargement. La vitesse du site peut ainsi être améliorée grâce aux conseils de l’outil, il peut recommander de revoir certains éléments de la version mobile comme de la version ordinateur. Vous constaterez rapidement le temps que met le navigateur à charger la totalité du site internet comme le temps que les pages du site sélectionnées mettent à s’afficher pour l’utilisateur.
Tester et améliorer la rapidité d’affichage du site : accéder au positionnement idéal
Tester son site permet d’accélérer le chargement des pages comme celui du site entier. C’est en utilisant l’URL du support qu’en quelques secondes, l’outil vous informe du FCP (le temps pour charger les pages) et du FID (temps d’affichage du site). La user experience pourra être améliorée grâce à la double analyse que propose Google PageSpeed Insights, celui-ci va évaluer la rapidité du site ordinateur comme du site mobile. La performance des sites sur ce plan-là, favorise leur référencement. La rapidité de chargement est désormais prise en compte par les moteurs de recherche, il convient donc d’accélérer le temps de chargement au maximum pour ne pas être pénalisé. Procéder à un test de vitesse de chargement avec l’API Page Speed est efficace après avoir analysé les données présentées dans les audits des sites.
Pour remédier à un chargement trop long, bien connaître les standards du moteur de recherche choisi est une des étapes les plus importantes. Par la suite, il sera bon de veiller à éviter des redirections au niveau de la landing page. Limiter la redirection 301 permet de gagner une meilleure rapidité d’accès au site. De la même façon, selon le moteur (Google Chrome, Firefox), certains peuvent rétrécir les pages de 90% dans le cadre d’une compression gzip qui sera directement récupérée par les navigateurs. Enfin, « minifier » c’est-à-dire supprimer des données du code HTML qui peuvent s’avérer inutiles ou être trop répétées sans freiner la rapidité de chargement du support. Ainsi, éviter une erreur de codage, compresser son contenu (fichiers CSS, images pouvant ralentir le chargement d’une page web), mais également réduire les utilisation des scripts Javascript ou choisir un serveur web plus performant peut être encouragé par l’outil Google PageSpeed Insights pour générer un maximum de retombées bénéfiques à votre entreprise.